如果你是一個獨立在網上開店的店主,那你多半聽說過WordPress和WooCommerce的大名。WordPress是目前因特网上最流行的博客系统,如今,它被使用在超过7000万个站点上。而WooCommerce幾乎是目前在WordPress中最受歡迎的電子商店系統了,本身功能的強大,加上可以安裝各種各樣的外掛、主題,使得店主可以透過WooCommerce獲得一個完整又個性化的電子商店。今天,小編想在這裡教妳如何擴展你的WooCommerce,來支援微信、支付寶收款。
想知道為什麼需要開通支付寶商戶以及如何開通,您可以阅读:
2019支付寶香港商戶申請前必須知道的5件事|支付寶香港商戶開通支付寶戶口必讀
要獲得微信、支付寶收款功能,你可以透过安装ScanForPay開發的WooCommerce外掛:ScanForPay – Alipay & AlipayHK & WechatPay Payment Solutions for WooCommerce 来实现。
目錄
ScanForPay WooCommerce支付寶微信收款外掛介紹
ScanForPay WooCommerce外掛為香港商戶提供了Alipay、AlipayHK、WechatPay的收款服務, 並同時支持PC和移動端. 如果您的客戶開通了支付寶戶口或者WechatPay,那麼他就可以使用他們來支付您商店上的訂單,並且款項會以港幣直接結算到您的銀行戶口.
ScanForPay WooCommerce支付寶微信收款外掛安裝
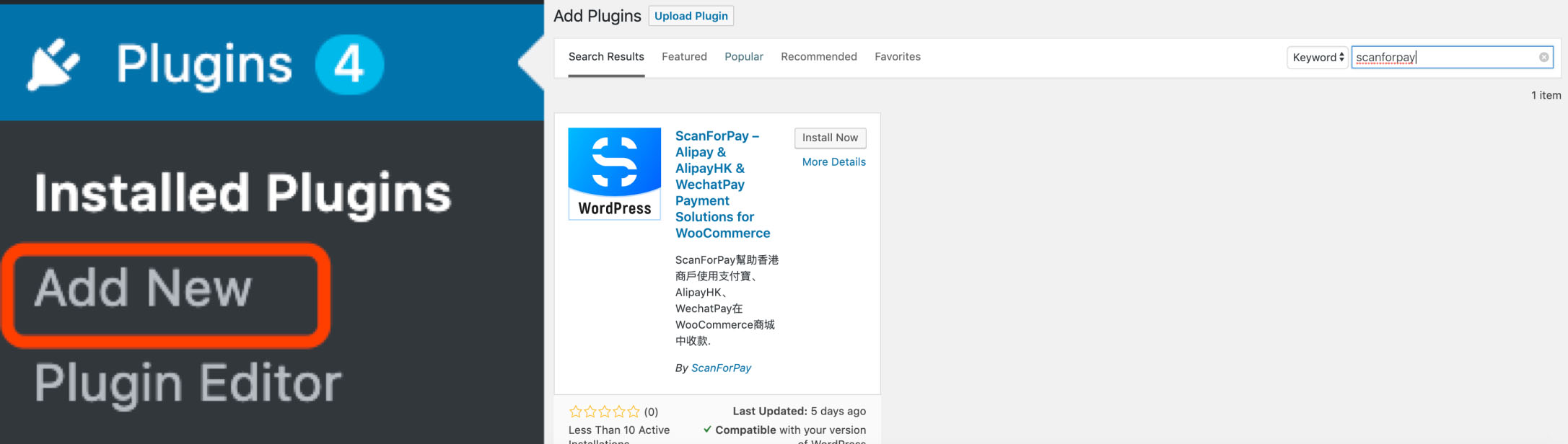
點擊Wordpress管理台的Plugins –> Add New,搜索scanforpay並安裝外掛。

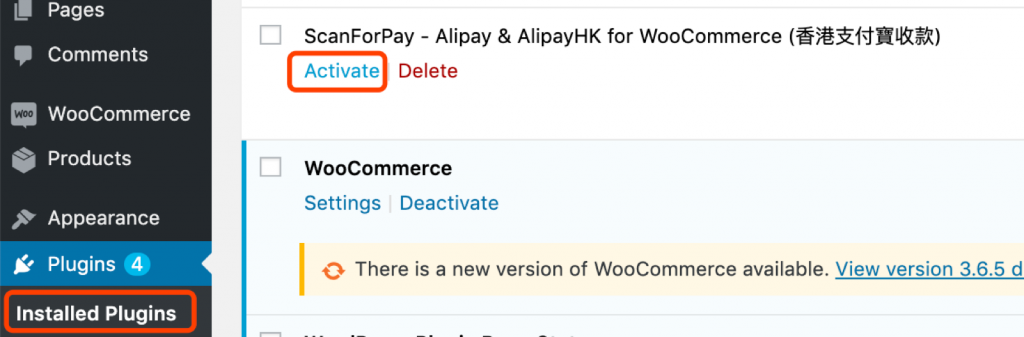
安裝完成後需在外掛列表裡激活外掛:

ScanForPay WooCommerce支付寶微信收款外掛配置
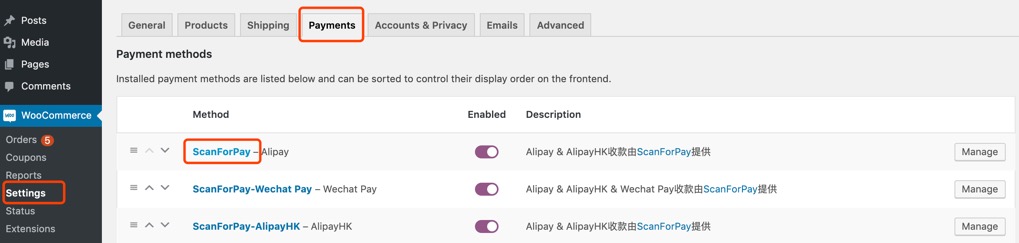
點擊WooCommerce –> Settings –> Payments。在Payments下面,你可以看到ScanForPay,ScanForPay-Wechat Pay, ScanForPay – AlipayHK三個錢包選項。其中ScanForPay是主要的設置項並代表了Alipay錢包。如果三個錢包的Enable開關都打開的話,在結帳的時候,頁面上就會顯示Alipay、WechatPay、AlipayHK三個選項。

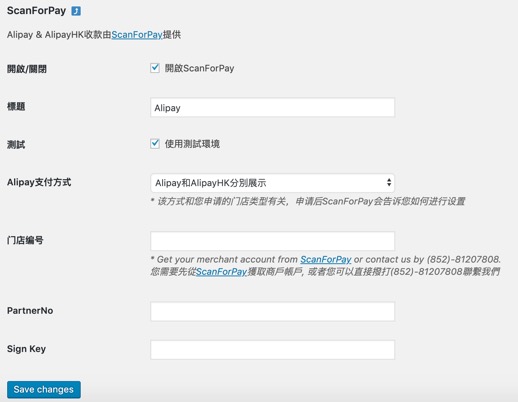
下面我們來看下主要的配置, 點擊ScanForPay進入配置頁面:

標題項:展示在收銀台的選項裡的名字,可以自己進行更改。可以在裡面填寫html代碼來控制樣式,例如,添加以下代碼來增加圖片:
測試: 在正式使用請不要勾選此項。
Alipay支付方式: 有兩種支付方式: Alipay和AlipayHK分別展示和一同展示。分別展示時,結帳時的選項裡會出現Alipay和AlipayHK兩個選項,選擇後分別跳入各自的支付頁面,引導用戶付款。而一同展示,則只出現一個選項,進入付款頁面後可以同時支持Alipay和AlipayHK。
下面的三個參數在填寫之前您需要先聯繫ScanForPay開通支付寶和微信帳號,然後 將獲得的信息填入這裡就可以啦。
ScanForPay WooCommerce支付寶微信收款外掛用戶體驗
完成以上的配置後,打開妳需要展示在結帳時的選項,您已經可以開始使用啦。讓我們來看看客人如何完成支付吧。
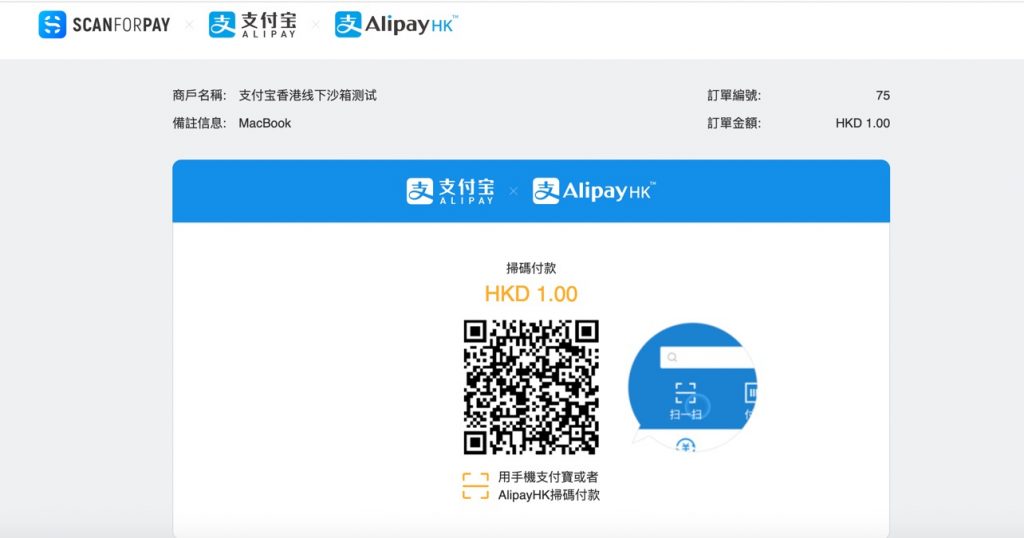
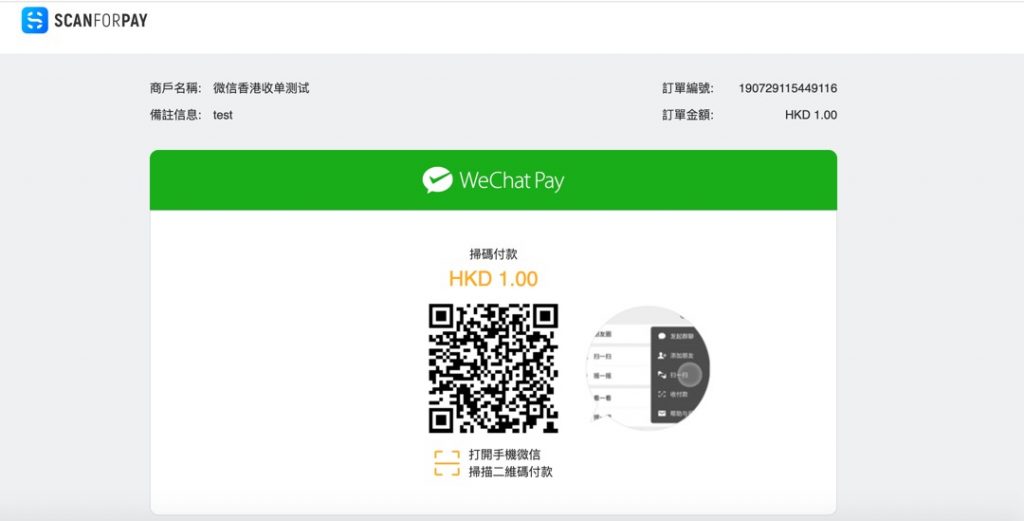
客人可以選擇自己方便的支付方式:

支付寶支付:打開Alipay App或者AlipayHK App,掃碼完成支付。

WechatPay: 打開手機微信,掃碼完成支付。

用戶完成支付後,回到成功頁面。

ScanForPay WooCommerce支付寶微信收款外掛如何發起退款
外掛提供了原路退回的功能,不用您通過其他方式來進行退款。
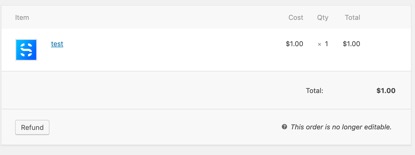
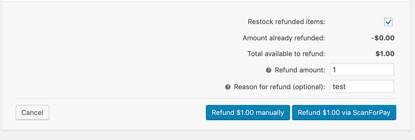
你可以進入想要退款的訂單,點擊Refund,然後輸入退款金額和說明,點擊Refund via ScanForPay就可以完成退款啦。


獲得更多管理功能
開通了ScanForPay的帳戶後,你還可以使用ScanForPay開發的App,網頁應用來管理你的帳戶和交易,例如查看交易詳情,結算詳情,導出交易明細,退款等功能。如果想了解更多這方面的資訊,等小編下次和你分享咯!

想要开通微信、支付宝商户账户?點擊咨询ScanForPay開通 》》》
您還可以閱讀:
【支付寶申請教學】香港商户怎麼申請開通支付寶賬號及申請文件注意事項
Comments
Post a Comment